设计好脾气的Web页面
随着技术的进步,Web设计的理念与技法也在不断发展。设备种类越来越多,带给我们的挑战也越来越大。怎样以最合理的方式使设计方案能够最大程度地适应各种设备的性能与规格属性,这是我们在工作当中必须考虑的问题。
面对这样的挑战,我们一方面会觉得自己曾经熟悉的工作领域突然充满了未知感,而另一方面,一直普遍存在的那些旧问题也依然摆在面前。我们是否需要花费全部精力用来解决各种新旧细节问题,还是可以从宏观上寻求一些具有指导性质的“真谛”?
Web设计的历史过于短暂,要想弄明白一些大道理,我们不妨将视野放远些,让思路跨越设计的范畴。其实,我们真的可以从那些看上去与设计没有多大关联的领域中找到一些抽象化的、更具普遍意义的思路和模式,以帮助我们解决自己的问题。心理学和音乐等都是我们可以加以研究和探索的对象。接下来,就让我们一起了解一下巴赫与当前Web设计所面临的挑战之间的关系。
巴赫与“好脾气的克莱维尔”(十二平均律钢琴曲集)
1722年,巴赫创作了一部包括48首前奏曲与赋格(24个大小调)的钢琴曲集,主要用作培养年轻音乐家的教育素材。这套曲集是西方音乐史中最重要的作品之一,影响极为深远。巴赫本人将它命名为“好脾气的克莱维尔(The Well-Tempered Clavier)”。
为什么这部曲集具有重大的历史意义呢?要知道,在巴赫所处的那个时代,在键盘乐器上使用全部调式演奏曲目并不是一种很正统的做法。从物理学的角度讲,具有固定音调的键盘乐器一次只能演奏几个特定的调式。对于那个时代的调音系统来说,要在钢琴上弹奏出全部12个调式,几乎是一件不可能的事情。
物理定律是很难被突破的,但人的感知是可以被改变的,解决方案就是重新定义“合调”的概念。某些音程在被调整之后会与标准的音准产生微小的偏差,从而产生了一个新的调音体系,使人们可以弹奏全部曲调。这种为了构筑更合理的系统而调整其组成要素属性特征的能力,就是一个系统的“脾气”。

巴赫的平均律对自然律进行了修正,将八度音程分为十二半音的调律法,以便于转调。这种方式自然可以被称为“好脾气”,它就像是古典音乐中的实用主义。
Web设计中的好脾气
Web设计面向的目标设备正在由单一发展为多元,这也许是最近一两年里最令人激动,同时又是最令人焦虑的事情了。这不再是关于样式能否在不同浏览器中保持兼容的问题,我们在新局面下面对的是各种方面的因素:不同的设备、不同的屏幕尺寸、不同的使用环境、不同的系统平台所具有的UI风格等。
虽然响应式设计(什么是响应式Web设计?)或是针对指定设备进行设计的思路都可以在一定程度上帮助我们面向不同的环境调整外观形式及体验方式,但不是所有的UI元素或模块都可以被赋予弹性,我们仍然需要在很多地方使用“固定”的全局化设计方案。这时,“好脾气”的思路就可以帮上忙了。具体的实践原则很简单明了:为了让设计方案在一系列不同类型的设备中都能产生最好的用户体验,我们需要对界面中一些关键性的UI元素做出不同程度的折中调整,使整个页面对于环境的适应能力更强。
触控优先
最近,越来越多的桌面版本网站当中开始出现具有触屏设备UI风格的界面元素,这种做法很好地体现出了“好脾气”的设计思路。在触屏移动设备当中,我们需要通过手指对界面当中的交互对象进行直接操作。比起传统的鼠标指针,手指触控方式需要的目标作用区域更大。考虑到这一点,我们应该适度地增大页面当中一些重要交互元素的尺寸;同时,为了保持视觉上的平衡,我们还需要对相关元素之间的间距及它们各自的内边距进行调整。
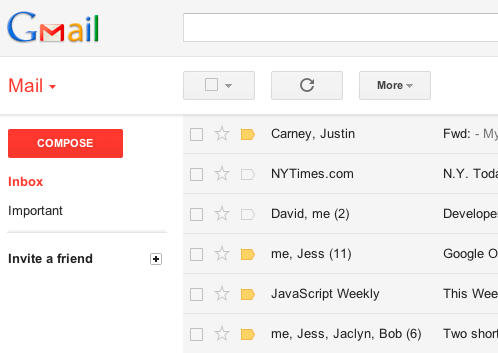
举个简单的例子,Google在其新版UI当中明显地增大了“写邮件”按钮这类重要交互元素的尺寸;同时,诸如导航菜单、工具栏、邮件列表等界面元素,在间距留白等方面也有做相应的调整。相比于过去,新版设计方案显著地提升了Google的这些主线产品对于触屏操作的友好性。

从某种程度上讲,iPad在触屏移动设备与传统桌面设备之间架起了一座桥梁,它的普及提升了触屏设备UI风格在桌面设备当中的影响力。看看Gmail和Twitter这类主流产品在最近的改版,或是花时间到那些CSS网页设计案例集当中浏览一下最新的优秀作品,你会发现当前的Web设计风格看上去确实和以前不大一样了,它们看上去似乎更加的...丰满。留白更多,按钮更大,一切看上去都又大又平。不过我们也必须承认,这种现象与桌面显示器不断增大的尺寸也有一定的关联。
在这类设计方案当中,界面元素所占据的空间对于鼠标指针来说显得有些许浪费了,但对于手指触控的方式却恰到好处。这也正是“好脾气”的设计思路的核心思想,即为了使界面能够适用于更多的平台环境,而对“标准化”的设计方案进行微调,最终达到一种折中的状态。

而且在很多时候,这种权衡的结果对于键鼠交互方式来说也并不坏。容易被手指触摸的按钮同样易于鼠标的控制,整个UI在传统设备上下文环境当中的用户体验也许反而有所提升。
此外,我们之前的又是为了触屏移动设备而设计一文也可以在触控体验设计方面为大家带来一些参考。
响应式设计方案
市面上有很多关于这个话题的讨论,不过它们大多是围绕着各种相关的开发技术来进行的。其实,“响应化”本身不是目的,我们真正需要的是一种机制,它能够帮助网站根据不同的设备平台对内容、媒体文件和布局结构进行相应的调整与优化,从而使网站在各种环境下都能为用户提供一种最优且相对统一的体验模式。
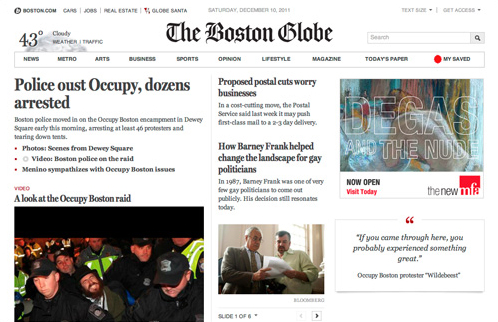
响应式方案离不开全局化的用户体验设计。正像我们在前文当中提到的,这类方案固然可以在一定程度上帮助我们面向不同的环境调整设计方案,但不是所有的UI元素或模块都可以被赋予弹性,我们仍然需要在很多地方通过“好脾气”的设计思路权衡出一种最优的全局化解决之道。在这方面,波士顿环球报(Boston Globe’s)的网站就是一个不错的例子。

各位可以试着使用不同类型的设备来访问这个站点,或是直接在桌面设备中不断调整浏览器窗口的尺寸,以观察页面的响应化调整规则。
响应式策略可以使同一套设计方案适应于各种类型的显示设备,用户甚至可以通过老旧的苹果Newton掌上电脑来浏览波士顿环球报的页面。不过,这不只是前端开发方面的成就,实际上,这种策略所体现出的具有高度适应性的设计思路才是最重要的。
我想,如果我们只需要面向桌面设备进行设计,那么最终的方案应该是更加纯粹的,包括视觉效果及交互体验等方面。毕竟,在这种情况下,我们拥有足够的时间和资源来使一种设计方案尽量趋于完美。一旦要考虑到不同类型的设备环境,我们就必须做出某种程度的权衡,以便“弹奏出全部调式”。
移动优先的设计
之前的话题主要偏向于页面的视觉设计。其实,“好脾气”的设计思路同样可以体现在产品设计、用户体验、信息架构等诸多方面。接下来让我们来看看产品设计当中的移动优先策略。
在这个概念里,我们会从移动的角度入手开始产品设计工作,并始终围绕着移动平台的软硬件特性来打造最符合移动设备上下文环境的产品基本功能。正如Luke Wroblewski在《移动优先》一书中所说:
如果一个团队以移动优先为策略原则开展设计工作,其产品最终所带来的体验将是具有高度的任务驱动性的。用户可以将注意力聚焦在需要完成的关键任务当中,而不会被传统风格的桌面版本网站产品当中过多的无关因素所干扰。这对于产品的用户体验及业务发展都是有好处的。
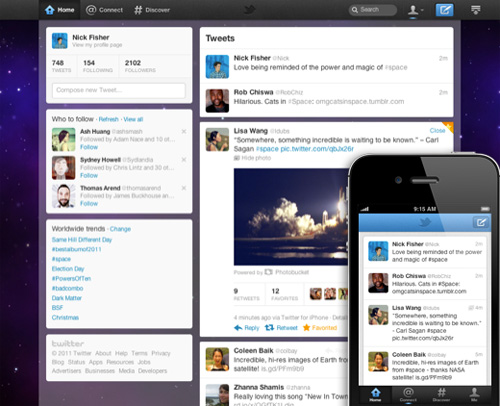
对这种设计策略进行扩展,使其超越移动体验的范畴,并上升到整个产品的层面,我们就可以在它身上发现很明显的“好脾气”特征。Twitter最近的一次改版当中就很好的体现出了这方面的概念。

Twitter这轮改版的一个主要目的就是在不同类型的设备当中实现具有一致性的体验模式。保持界面外观的统一只是其中的一个方面,更重要的是能否在整个产品体验的层面上实现这一目标。移动优先的设计策略可以保证相关的工作能够朝着正确的方向前进。
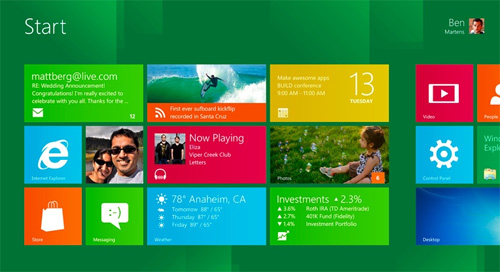
我们可以在Twitter的这次改版当中很明显的感受到移动化的体验模式对于整个产品设计方案的影响作用。例如其客户端底部的“Home”、“Connect”、“Discover”、“Me”这四个导航标签,从数量上来说正好适用于移动设备的小尺寸屏幕规格,这正体现出了产品的信息架构针对移动环境所进行的优化调整。而同样的导航结构也出现在了Twitter桌面版的网站当中。我们可以在上面的截图当中看到,虽然桌面环境相对于移动设备来说拥有更大的界面显示空间,但这些导航元素的尺寸及外观效果却几乎与客户端当中的完全一致,只是在整体布局方面进行了调整。可以说,整个桌面版的设计方案在某种程度上就是为了能够保持与移动版本的体验一致性而刻意受限的。
当心狼
在巴赫平均律之前的自然律体系中,那些不在当前调式当中的音符被弹奏出来的时候,通常会产生一种非常刺耳的效果。当时的音乐家们喜欢将这种情况比喻成狼叫。
借鉴这个凶残的概念,我们可以将用户界面当中那些在某些平台当中适用,但在其他环境中就会破坏产品体验的视觉或交互元素称之为“狼”。当你使用手机浏览Web页面的时候,那些本是为了鼠标指针而设计的难以通过手指准确触摸到的链接,那些微小到几乎无法辨识形状的文字,那些依赖鼠标悬停而触发显示的UI元素...这些都是移动设备上下文环境当中的Web界面之狼。

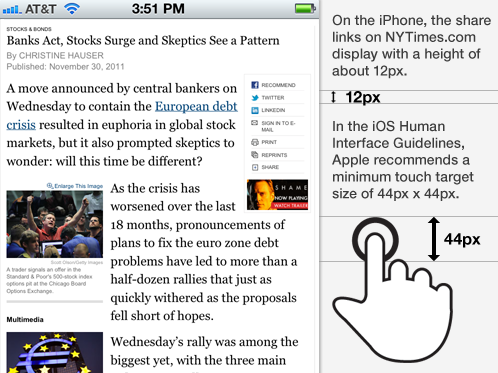
纽约时报的单篇文章页面中,正文右侧通常是一组分享链接,其中每个链接单元的高度是12像素。当我们在iPhone中浏览这个页面的时候,会发现这样的尺寸确实很容易造成误操作,你几乎难以准确地触摸到正确的目标对象。对于这些功能性质的链接单元,最好可以按照苹果在iOS人机界面设计规范当中所要求的那样,在宽度和高度上都至少给到44像素。
对于下图所示的导航结构,移动设备用户普遍表示压力很大。这种下拉菜单形式的UI组件在传统设备当中是非常常见的,但是由于它需要通过鼠标悬停的方式来触发弹出,所以在触屏移动设备当中,这种形式通常无法正常的工作。
总结
最后再次强调,虽然响应式设计或是针对指定设备进行设计的思路都可以在一定程度上帮助我们面向不同的环境调整页面的外观形式及体验方式,但不是所有的UI元素或模块都可以被赋予弹性。我们有必要将按钮或其他一些全局化的界面组件以某种折中的方案进行调整,使页面无论在整体还是细节当中都可以面向不同的设备提供最优且相对一致的体验模式。另外有一个很现实的因素是我们不可以忽视的,即使我们有足够的资源面向不同类型的设备打造具有高度针对性的设计方案,用户在更换设备进行使用的时候同样会将之前的体验转化为潜意识当中的期望而带到另外一个设备当中,所以体验一致性的问题是我们必须认真考虑到的。
触控优先:在尺寸上适合手指触摸的按钮或链接同样适合于鼠标点击,但反之则不然。所以触控优先的设计思路可以确保页面在多数平台当中都能有不错的体验。
响应式设计方案:响应式设计方案够帮助网站根据不同的设备平台对内容、媒体文件和布局结构进行相应的调整与优化,不过同时,我们还需要在很多局部的UI元素或模块当中权衡出一种最优的全局化解决之道
移动优先:从移动的角度入手开始产品设计工作,并始终围绕着移动平台的软硬件特性来打造最符合移动设备上下文环境的产品基本功能,使其最终所带来的体验具有高度的任务驱动性的。
留意细节当中的交互方式:要特别留意细节当中的那些不具备跨平台能力的交互模式。其中最常见的一个问题就是触屏设备通常无法支持传统设备当中的鼠标悬停状态。
巴赫相信人们有权利也有能力以他们认为合适的调式来演奏音乐,他通过好脾气的调律法以及基于平均律的伟大音乐集向世人证明了这一点。而我们则希望,无论人们使用哪一类设备,他们都能感知到最佳的产品体验;我们希望自己的网站产品在可用性及可访问性等方面做到最优。